The Matrix Table is a layout container used to display multiple visuals and other content items as tiles in a table. You can use the table to display visuals, illustrations, images, text, buttons, and images.
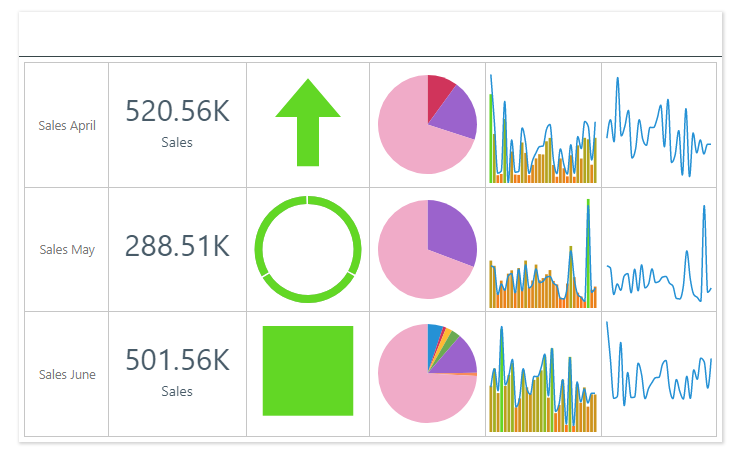
Matrix tables are commonly used to create “KPI scorecards;” where KPIs, mini visuals, and text labels are displayed across several rows, so that readers can easily compare them. For example, showing sales details during April, May, and June at-a-glance.
The following video provides an example of how to create Matrix Tables:
Note: This feature is not available in the Community Edition.
Example: Matrix Table

Creating a new Matrix Table
Step 1: Add a table to your canvas
Do either of the following from the Toolbox:
- Click Add Table to add a table of the default size (three columns by three rows; nine tiles in total).
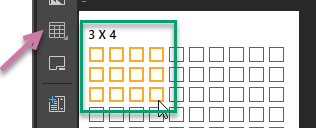
- Right-click Add Table and specify the table size by selecting rows and columns (green highlight below).
Then click anywhere on the canvas to place the container there.

Step 2: Add assets into the cells
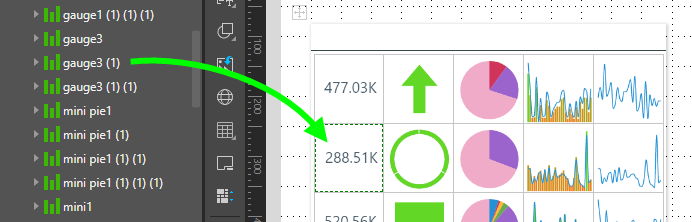
Drag any assets onto the required tile in the table.

Editing an existing Matrix Table
Remove assets from the table
To move an asset out of the table, drag it and drop it elsewhere on the canvas.
To delete an asset that is in the table, right-click on it and click Delete from the context menu.
Add or remove rows or columns
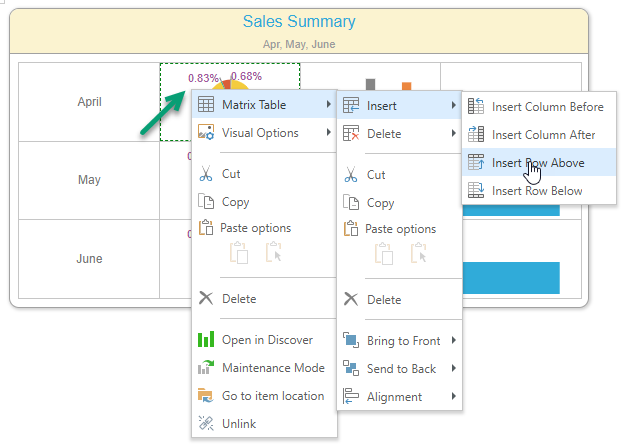
To access the Matrix Table's context menu:
- Right-click the borders of the Matrix Table container.
- Right-click a visual inside the Matrix Table. In this case, there is a Matrix Table sub-menu.

|
Function |
Description |
|---|---|
|
Insert |
Insert columns before or after, or rows above or below, the current selection. If you have the table selected, the column or row is added before or above the first column or row in the table or after or beneath the last. |
|
Delete |
Delete selected columns, rows, or cell content. |
Tip: You can also resize the table's columns and rows by dragging a row or cell border vertically or horizontally.
Formatting your Matrix Table
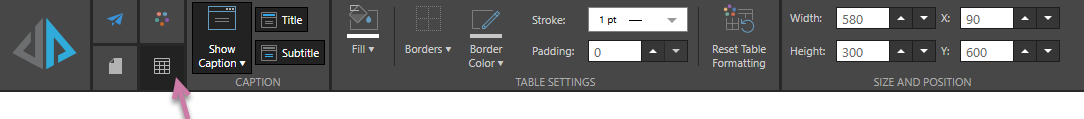
Select either the table container or a specified cell within the table to show various table formatting options in the Component ribbon:

Note: Size and Position is only available when you have the whole matrix table selected.
Caption
Manage the design for the panel containing your matrix table, including its title and subtitle. For more information, see Content Captions in Publish Pro.
Table Settings
- Fill: Change the color of the cells. (Note that this is the color of the table cells BEHIND the visual inserted into the cell.)
- Borders: Show all or no cell borders, or show borders only at the top, bottom, left, or right of the cell or cells.
- Border Color: Set the border color.
- Stroke: Set the thickness of the border.
- Padding: Increase the padding between the cell borders.
- Reset Table Formatting: Revert to the default table formatting.
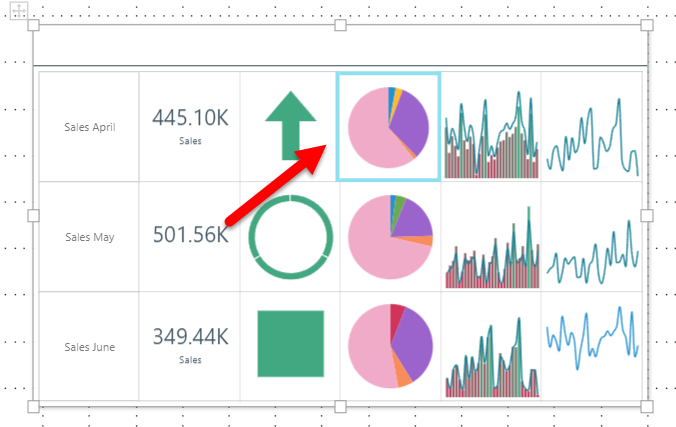
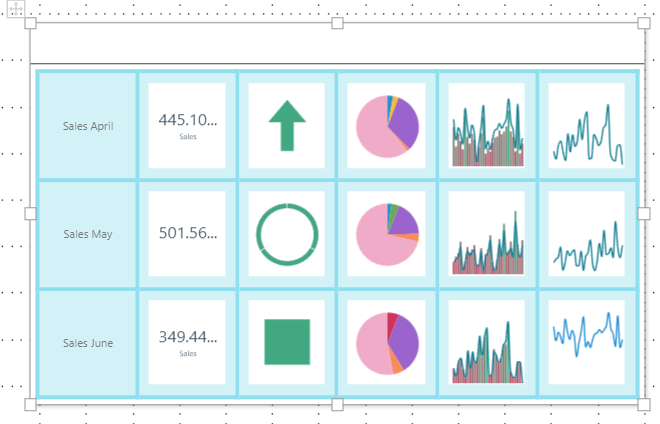
Here, the background color was set to light blue, all borders were shown, the border color was set to blue, and the border width and padding were both increased:

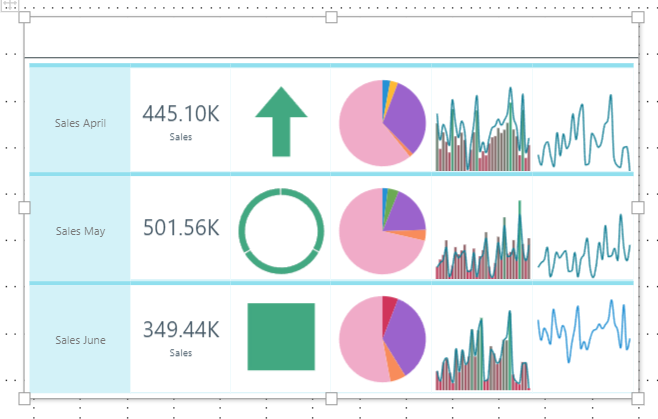
Here, only borders at the top of the cells are shown, and padding is disabled:

Here, the border color and width were adjusted for only one cell: